Second-Hand Children’s Clothing Sales Mobile Application

By Carly Burk
February 2024 – April 2024
Project Overview
The Product
A mobile application for parents to purchase second hand children’s clothing and sell old children’s clothing.
The Problem
Children quickly grow out of clothing and need new cloths, this can get expensive for parents as well as unsustainable for the environment to always buy new.
The Goal
To offer a convenient way for parents to buy affordable but still good quality children’s clothes that also has less impact on the environment.
My Role
UX designer leading the little bears app design
Responsibilities:
Conducted the user research and the competitive audit; created the paper and digital wireframe; conducted usability studies; created low fidelity and high fidelity prototypes
Understanding the User
User research
Most of the research I conducted was online,
research articles and on reddit.
I assumed that the number one reason for parents to
buy second hand clothing for their children was because of money. It is much
cheaper to buy second hand then new as children grow out of clothing in a
matter of months.
I discovered that there are high earning parents
that still buy second hand due to the environmental impact of new clothing and
not wanting to waste.
Some moms enjoy the thrill of finding a special
unique piece and others like the peace of mind of not worrying about their
child ruining their “nice clothes”
Pain points
Financial
New clothes are expensive and parents can’t afford to keep up with their growing child. Price should be a focal point in the design as this is a big pain point to buy.
Process
Parents don’t have a lot of time, they need to easily and quickly check out. The cart must be accessible from every page and their data must be saved such as address and delivery preferences so they don’t need to input it every time.
Support
Parents are busy and juggle many things. They need clear communication about their purchase and a quick way to contact someone, preferably using their mobile device as they are often on the go.
Product
Parents worry about the quality of second-hand clothes, especially when purchasing online. We need to display the quality of each item, for example, if it has stains or damage as well as what the material is.
Persona - KATE

Age: 28
Education: Matric
Hometown: Durban
Family: 2 children and husband
Occupation: stay at home mom
Goals
To get good quality children’s clothing at a reduced price.
Frustrations
She doesn’t have time to sift through thrift stores to find the right clothes.
An apple a day keeps the doctor away.
Problem statement:
Kate is a mother trying to save money on children’s clothing without compromising on quality who needs a quick way to search for second hand clothes because her daughter often needs new clothes.
Goal statement:
Our app will let users easily find and sort through second hand children’s clothes which will affect parents by saving them time and money not having to drive to many different stores. We will measure effectiveness by the amount of users that buy a product.
User journey
The following picture describes the journey map of Kate. The present journey map was defined considering her average experience while buying clothing
ACTION | Look for places to purchase clothes | Choose which clothes to purchase | Add them to her cart and checkout | Pay and get them delivered | Receive items | Review |
TASK LIST | Tasks A. Look up places to buy clothes B. download app C. open and start browsing. | Tasks A. find the right size and style B. determine quality C. Choose final items | Tasks A. Add chosen items to cart B. Go into cart, add or remove products as needed C. Proceed to checkout | Tasks A. Choose delivery method B. Put in address and patent details C. Confirm payment and address D. Receives success notification and time of delivery | Tasks A. Receives delivery message B. Fetches items C. unpacks and assesses | Tasks A. Receives email to review experience and items B. Follow steps on site to do so |
FEELING ADJECTIVE |
|
|
|
|
|
|
IMPROVEMENT OPPORTUNITIES |
|
|
|
|
|
|
Starting the design
Paper wireframes
Next I sketched out the paper wireframes for my app, keeping in mind the navigation and user pain points. I wanted it to be very visual and highlight the products with easy navigation.

Digital wireframes
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience.
Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.

Low-fidelity prototype
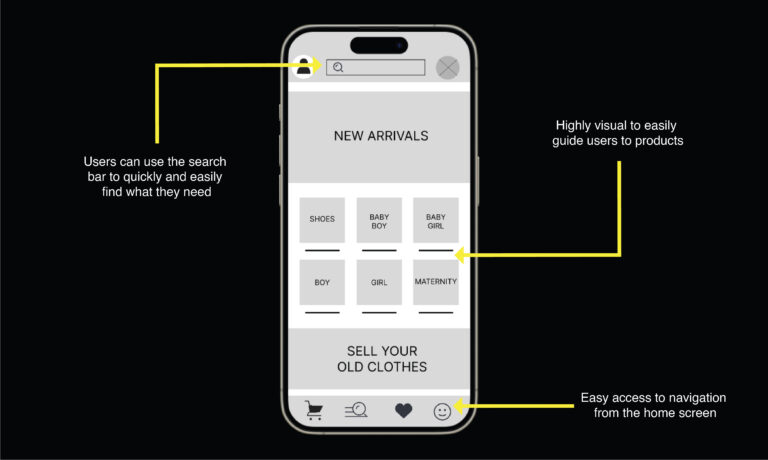
Once the app is downloaded you start on the homepage, from here you can access all the functions of the application. The search bar is on the top, to quickly find what you are looking for.
You can browse different clothing categories, access your profile, look at favorites, and access your cart. You can access the filter from any product page and refine your search.
You can play with it yourself.

Refining the Design
Mockups
I went with a highly visual design, showcasing the categories. I wanted the user to be able to access the categories quickly and effortlessly.

Added an icon to the top bar to access the favorites page from any product page, whereas previously it was only accessible from the home page.

The main pages and features of the application.

High-fidelity prototype
My hi-fi prototype followed the same user flow as the lo-fi prototype, with the addition of better access to the favorites page. I also added login and register pages so that users can check back to their favorite list and don’t need to input their information every time they purchase an item.
You can play with it yourself.

Accessibility considerations
I used a high-contrast colour on buttons and text so that it clearly stands out.
The application will have alt text available on each page for smooth screen reader access
I used colour to differentiate buttons from the rest of the design clearly, and used clear, simple language to label them.
Going forward
Takeaways
Impact
the design is intuitive to navigate through, more engaging with the images, and demonstrates a clear visual hierarchy.
What I learned
I learned that even the smallest design change can have a big impact on the end-user experience. The big takeaway for me is to always include the user in your ideation and designing, it actually makes designing easier.
Next steps
Conduct follow-up usability testing on the new application
Identify any additional areas of need and ideate on new features
Lets connect
Thank you for reviewing my work on the second-hand children’s clothing app!
If you’d like to see more, or would like to get in touch, my contact information is provided below:
Email: carlym.burk@gmail.com
